無印良品のタグ風の画像が作れる「MUJI generator」を使ってみた。 [Webサービス]
【MUJI generator】のサイトへ行く

無印良品のタグってシンプルでおしゃれだと思うんですが、そんなタグ画像を作れるジェネレーターがあったので、早速試してみました。
職業や名前、アドレス(任意)などを入力するだけで、簡単に自分のプロフィールが入ったタグ画像を作ることができます。
簡単に作れるのは良いが、文章が不自然になるし、画像が縦長だったりして、使い道は殆ど無いかも知れない。(・_・;)
あくまでネタとして作ってみたい方にはオススメ。
無印良品のタグってシンプルでおしゃれだと思うんですが、そんなタグ画像を作れるジェネレーターがあったので、早速試してみました。
職業や名前、アドレス(任意)などを入力するだけで、簡単に自分のプロフィールが入ったタグ画像を作ることができます。
簡単に作れるのは良いが、文章が不自然になるし、画像が縦長だったりして、使い道は殆ど無いかも知れない。(・_・;)
あくまでネタとして作ってみたい方にはオススメ。
「無印良品のタグ風の画像が作れる「MUJI generator」を使ってみた。」の続きを読む
Endless Forms Most Beautiful [フリーゲーム]
【Endless Forms Most Beautiful】のダウンロード[英語サイト]

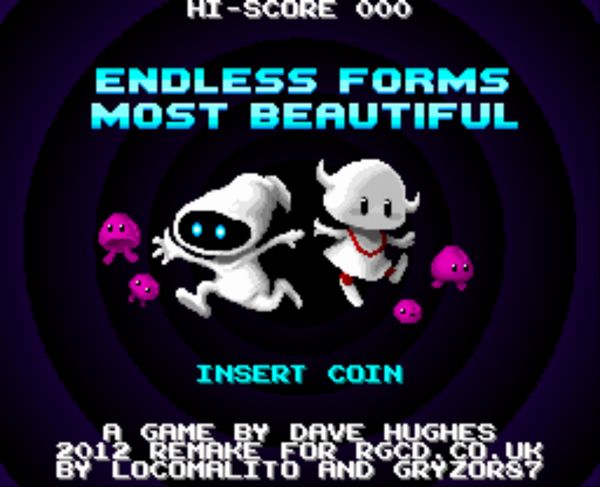
「Locomalito」製作のレトロ感溢れるアクションゲーム。
1982年にイギリスで発売されて爆発的に普及したPC「ZX Spectrum」用ゲームをWindows用にリメイクした作品。
プレイヤーキャラクターを操作して、画面上の全てのインプとアイテムを回収すればステージクリアとなるシンプルなシステム。
ゲームのポスターや、説明書、サウンドトラックなどもダウンロード可能。
説明書は白黒で汚れた感じに作られていたりと、どれも80年代に発売されたゲームのような仕上がりになっている。
昔のゲームセンターに置いてあったような雰囲気の漂うゲーム。
「Locomalito」製作のレトロ感溢れるアクションゲーム。
1982年にイギリスで発売されて爆発的に普及したPC「ZX Spectrum」用ゲームをWindows用にリメイクした作品。
プレイヤーキャラクターを操作して、画面上の全てのインプとアイテムを回収すればステージクリアとなるシンプルなシステム。
ゲームのポスターや、説明書、サウンドトラックなどもダウンロード可能。
説明書は白黒で汚れた感じに作られていたりと、どれも80年代に発売されたゲームのような仕上がりになっている。
昔のゲームセンターに置いてあったような雰囲気の漂うゲーム。
「Endless Forms Most Beautiful」の続きを読む
ブラウザ上で3Dピクセルアートが作れる「Q-BLOCK」で遊んでみる [Webサービス]
【Q-BLOCK】のサイト

結構前からあるサイトらしいですが、最近知ったので、試しに遊んでみました。
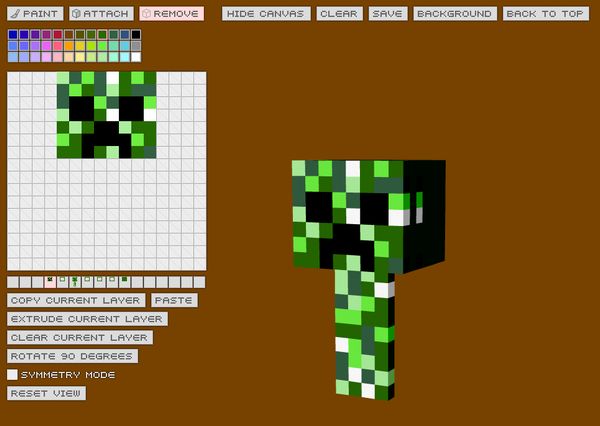
「Q-BLOCK」はブラウザ上で3Dピクセルアートが作れるサイト。
クリックで立方体のブロックを1つずつ積み上げていく感じで、3Dグラフィックを作れるのが面白い。
クリックしながらマウスを動かすと視点も変えられるので、色んな角度からブロックを配置できる。
上限サイズが16×16×16だったり、カラーパレットが32色しかなかったりと、複雑なグラフィックを作るのには向かないけど、簡単なものを作ってみたい時には、逆にこれくらい制限が有った方が悩まずに済むかも。
新しく画像を作成したい場合は、他の人が作成して共有されている画像を選択して「EDIT」ボタンを押す。
完成した作品はもちろんダウンロード可能、保存すると自動的に誰でも編集できるように共有され、トップページから自分の作品を選んで、ダウンロードできる。
ダウンロードできるサイズは、アイコンサイズ(73×73px)、壁紙サイズ(1680×1050px)、カスタムサイズ(直接入力)の3種類。
アイコンサイズ以外は背景の割合が大きいと思うので、大きめのサイズでダウンロードして、切り取ったりすると良いと思う。
好きな視点から見た画像を保存できるので、画像を回転させて、視点を決めてからダウンロードボタンを押す。
結構前からあるサイトらしいですが、最近知ったので、試しに遊んでみました。
「Q-BLOCK」はブラウザ上で3Dピクセルアートが作れるサイト。
クリックで立方体のブロックを1つずつ積み上げていく感じで、3Dグラフィックを作れるのが面白い。
クリックしながらマウスを動かすと視点も変えられるので、色んな角度からブロックを配置できる。
上限サイズが16×16×16だったり、カラーパレットが32色しかなかったりと、複雑なグラフィックを作るのには向かないけど、簡単なものを作ってみたい時には、逆にこれくらい制限が有った方が悩まずに済むかも。
新しく画像を作成したい場合は、他の人が作成して共有されている画像を選択して「EDIT」ボタンを押す。
完成した作品はもちろんダウンロード可能、保存すると自動的に誰でも編集できるように共有され、トップページから自分の作品を選んで、ダウンロードできる。
ダウンロードできるサイズは、アイコンサイズ(73×73px)、壁紙サイズ(1680×1050px)、カスタムサイズ(直接入力)の3種類。
アイコンサイズ以外は背景の割合が大きいと思うので、大きめのサイズでダウンロードして、切り取ったりすると良いと思う。
好きな視点から見た画像を保存できるので、画像を回転させて、視点を決めてからダウンロードボタンを押す。
「ブラウザ上で3Dピクセルアートが作れる「Q-BLOCK」で遊んでみる」の続きを読む
ヴァイロンの塔 [フリーゲーム]
【ヴァイロンの塔】のダウンロード

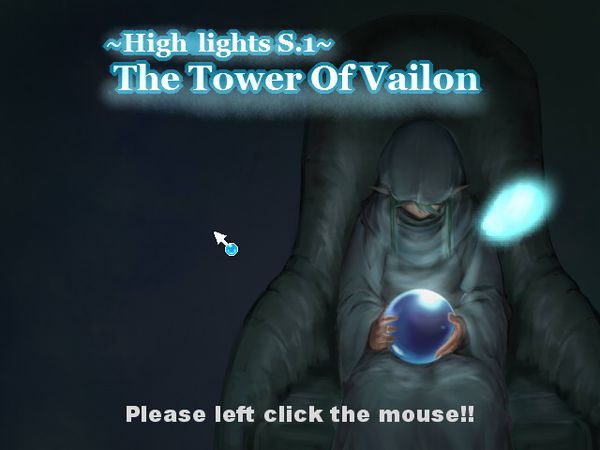
「ふぇ」製作のWOLF RPGエディター製、カードバトルゲーム。
プレイヤーは記憶喪失の魔法使いとなって、誰が建てたのかも、何の為に建てられたのかも分からない「ヴァイロンの塔」の頂上を目指す。
塔の各階には、それぞれ番人が居り、カードを使ったバトルで倒して行かないと先へは進めない。
ストーリークリアまでのプレイ時間は10時間程。
カード集めや、称号集めといったやり込み要素もあるので、完全クリアを目指すならまだまだ掛かると思う。
カードバトルの仕組みはシンプルなので、あまり複雑なルールは苦手という方にもオススメのゲーム。
「ふぇ」製作のWOLF RPGエディター製、カードバトルゲーム。
プレイヤーは記憶喪失の魔法使いとなって、誰が建てたのかも、何の為に建てられたのかも分からない「ヴァイロンの塔」の頂上を目指す。
塔の各階には、それぞれ番人が居り、カードを使ったバトルで倒して行かないと先へは進めない。
ストーリークリアまでのプレイ時間は10時間程。
カード集めや、称号集めといったやり込み要素もあるので、完全クリアを目指すならまだまだ掛かると思う。
カードバトルの仕組みはシンプルなので、あまり複雑なルールは苦手という方にもオススメのゲーム。
今年3回目のブログデザイン変更 [ブログ関連]

またしてもブログのデザインを変えました。
前回変えてから、まだ3ヶ月程しか経っていないですが、一度いじり始めたら止めどころが分からなくなるのがWebデザイン(^_^;)
今回は画像や色をなるべく使わず、白黒のデザインを目指しました。
でも、リンク色とかも黒にしてしまったんで、前より余計見づらくなったような気もします(;´Д`)
So-netブログではHTMLとCSSを同時に変更したり、プレビューしたり出来ないので、いじっている間は表示がぐちゃぐちゃになるという、今までの反省を生かして、今回はもう一つブログを作り、そっちでコツコツとHTML・CSSをいじってデザインを試してから、こっちのブログにコピーするようにしました。



